Page 13 - DCAP408_WEB_PROGRAMMING
P. 13
Unit 1: Internet Fundamentals
It formats Web documents for display on your screen. Notes
It allows you to back up and go forward through pages you have already visited.
It allows you to copy text from the screen and paste it into a word processing program.
It allows you to print the document you see on the screen.
It makes it possible to transfer files-text, graphics, movies, animations, sounds, and
programs – from other computers to your computer (called downloading).
It allows you to send and receive e-mail and other Internet services such as ftp (file transfer
protocol), gopher, and Usenet news groups.
In it’s basic form a Web browser is an application that uses information stored at locations
around the World Wide Web, in order to perform a local task. To get the desired information
from the Web, a browser uses the client-server paradigm. When given the URL of a document,
the browser becomes a client that contacts a Web Server on the computer specified in the URL,
to request the document. When a browser interacts with a Web server, the two programs follow
the Hyper Text Transport Protocol (HTTP). HTTP allows a browser to request a specific item,
which the server then returns.
!
Caution To ensure that browser and server can inter-operate unambiguously, HTTP defines
the exact format of request sent from a browser to a server as well as the format of the
servers reply.
While a Web server performs a straightforward task of waiting for a request and sending reply,
the browser handles most of the details of document access and display. To be able to perform
this tasks the Web browser contains some software components that interact to provide the
illusion of seamless service.
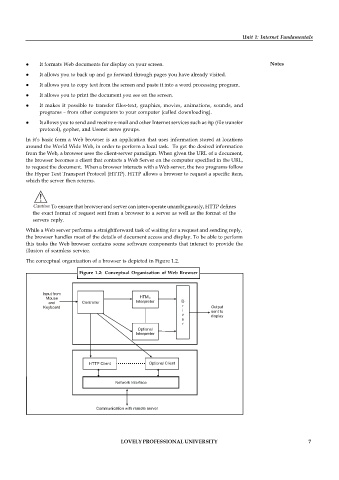
The conceptual organization of a browser is depicted in Figure 1.2.
Figure 1.2: Conceptual Organisation of Web Browser
Input from
Mouse HTML
and Controller Interpreter D
Keyboard r i Output
sent to
v display
e
r
Optional
Interpreter
HTTP Client Optional Client
Network Interface
Communication with remote server
LOVELY PROFESSIONAL UNIVERSITY 7