Page 128 - DCAP512_WAP_AND_WML
P. 128
WAP & WML
Notes <card id=”c1">
<p> Flavor:
<select name =”flavor”>
<option value =”mo”> Mocha </option>
<option value =”va”> Vanilla (/option>
<option value =”mt”> Mint </option>
</select>
</p>
</card>
<a href =”#c2">Next </a>
Task
1. What is the Input tag for? What are its attributes?
2. What is the Select element for? What are its attributes?
3. What is the Option element for? What are its attributes?
9.3.3 Option Groups
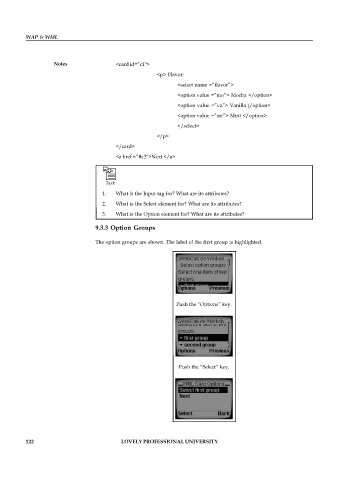
The option groups are shown. The label of the first group is highlighted.
Push the “Options” key.
Push the “Select” key.
122 LOVELY PROFESSIONAL UNIVERSITY