Page 134 - DCAP512_WAP_AND_WML
P. 134
WAP & WML
Notes </go>
Submit Data
</anchor>
</p>
</card>
</wml>
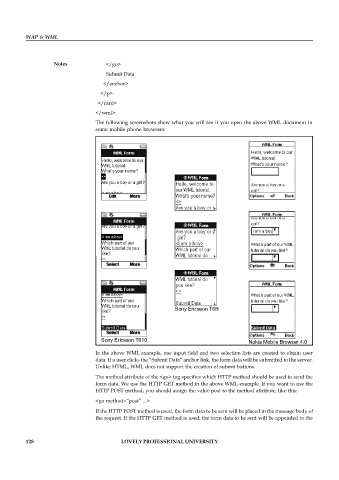
The following screenshots show what you will see if you open the above WML document in
some mobile phone browsers:
Sony Ericsson T68i
Sony Ericsson T610
Nokia Mobile Browser 4.0
In the above WML example, one input field and two selection lists are created to obtain user
data. If a user clicks the “Submit Data” anchor link, the form data will be submitted to the server.
Unlike HTML, WML does not support the creation of submit buttons.
The method attribute of the <go> tag specifies which HTTP method should be used to send the
form data. We use the HTTP GET method in the above WML example. If you want to use the
HTTP POST method, you should assign the value post to the method attribute, like this:
<go method=”post” ...>
If the HTTP POST method is used, the form data to be sent will be placed in the message body of
the request. If the HTTP GET method is used, the form data to be sent will be appended to the
128 LOVELY PROFESSIONAL UNIVERSITY