Page 191 - DCAP512_WAP_AND_WML
P. 191
Unit 13: Writing for HTML and WML
If you’re familiar with other areas of Web development, you might find several similarities Notes
between HTML (the markup language used through Web development) and WML (the markup
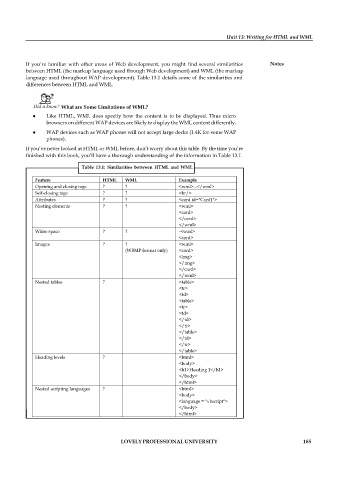
language used throughout WAP development). Table 13.1 details some of the similarities and
differences between HTML and WML.
Did u know? What are Some Limitations of WML?
Like HTML, WML does specify how the content is to be displayed. Thus micro
browsers on different WAP devices are likely to display the WML content differently.
WAP devices such as WAP phones will not accept large decks (1.4K for some WAP
phones).
If you’ve never looked at HTML or WML before, don’t worry about this table. By the time you’re
finished with this book, you’ll have a thorough understanding of the information in Table 13.1.
Table 13.1: Similarities between HTML and WML
Feature HTML WML Example
Opening and closing tags ? ? <wml>...</wml>
Self-closing tags ? ? <br/>
Attributes ? ? <card id="Card1">
Nesting elements ? ? <wml>
<card>
</card>
</wml>
White space ? ? -<wml>
<card>
Images ? ? <wml>
(WBMP format only) <card>
<img>
</img>
</card>
</wml>
Nested tables ? <table>
<tr>
<td>
<table>
<tr>
<td>
</td>
</tr>
</table>
</td>
</tr>
</table>
Heading levels ? <html>
<body>
<h1>Heading 1</h1>
</body>
</html>
Nested scripting languages ? <html>
<body>
<language = "vbscript">
</body>
</html>
LOVELY PROFESSIONAL UNIVERSITY 185