Page 289 - DCAP109_GRAPHIC_TOOLS
P. 289
Graphic Tools
Notes
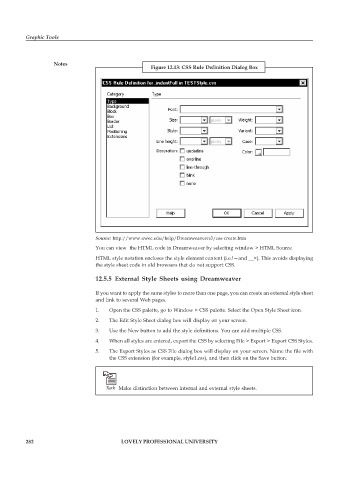
Figure 12.13: CSS Rule Definition Dialog Box
Source: http://www.uwec.edu/help/Dreamweavercs3/css-create.htm
You can view the HTML code in Dreamweaver by selecting window > HTML Source.
HTML style notation encloses the style element content (i.e.!—and __>). This avoids displaying
the style sheet code in old browsers that do not support CSS.
12.5.5 External Style Sheets using Dreamweaver
If you want to apply the same styles to more than one page, you can create an external style sheet
and link to several Web pages.
1. Open the CSS palette, go to Window > CSS palette. Select the Open Style Sheet icon.
2. The Edit Style Sheet dialog box will display on your screen.
3. Use the New button to add the style definitions. You can add multiple CSS.
4. When all styles are entered, export the CSS by selecting File > Export > Export CSS Styles.
5. The Export Styles as CSS File dialog box will display on your screen. Name the file with
the CSS extension (for example, style1.css), and then click on the Save button.
Task Make distinction between internal and external style sheets.
282 LOVELY PROFESSIONAL UNIVERSITY