Page 167 - DCAP408_WEB_PROGRAMMING
P. 167
Unit 10: Menus
editor
1. Click on the toolbar icon for the menu editor Notes
Menu
Editor
Or Or
2. On the menu bar, click on ‘Tools’
On
Editor
Menu Editor
Click
here
Or Or
3. Press ‘Ctrl + E’ (the short-cut for the menu editor).
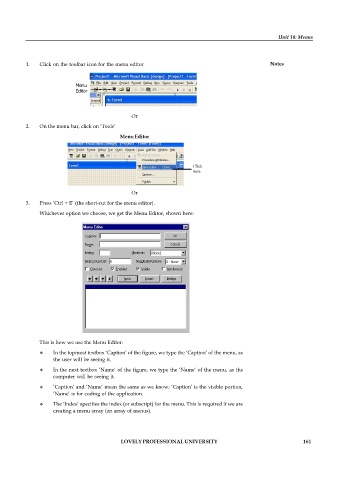
Whichever option we choose, we get the Menu Editor, shown here:
:
This is how we use the Menu Editor:
T
In the topmost textbox ‘Caption’ of the figure, we type the ‘Caption’ of the menu, as
the user will be seeing it.
In the next textbox ‘Name’ of the figure, we type the ‘Name’ of the menu, as the
computer will be seeing it.
‘Caption’ and ‘Name’ mean the same as we know; ‘Caption’ is the visible portion,
‘Name’ is for coding of the application.
The ‘Index’ specifies the index (or subscript) for the menu. This is required if we are
creating a menu array (an array of menus).
LOVELY PROFESSIONAL UNIVERSITY 161