Page 166 - DCAP408_WEB_PROGRAMMING
P. 166
Web Programming
Notes
Notes A function with no parameters must include the parentheses () after the function
name.
Do not forget about the importance of capitals in JavaScript! The word function must be
written in lowercase letters, otherwise a JavaScript error occurs! Also note that you must
call a function with the exact same capitals as in the function name.
Example:
<html>
<head>
<script type=”text/javascript”>
function displaymessage()
{
alert(“Hello upendra!”);
}
</script>
</head>
<body>
<form>
<input type=”button” value=”Click me!” onclick=”displaymessage()”/>
</form>
<p>By pressing the button above, a function will be called. The
function will alert a message.</ p>
</body>
</html>
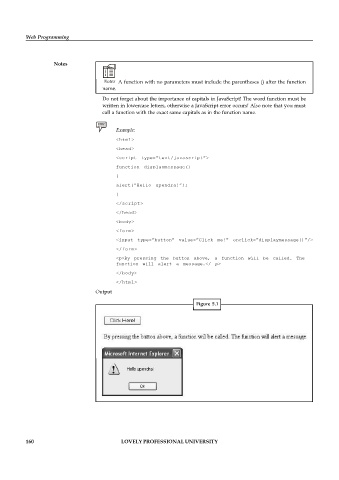
Output
Figure 5.1
160 LOVELY PROFESSIONAL UNIVERSITY