Page 82 - DCAP512_WAP_AND_WML
P. 82
WAP & WML
Notes The Deck Header and Deck Footer
<wml> ..... </wml>
The deck is the WML document itself. It is embedded within <wml> tags
The Cards
<card> ..... </card>
Cards are always displayed one at the time. This WML deck contains two cards - one for user
input and one for displaying the result.
The <do> element
<do> ... </do>
The first card has a <do> element that defines an event to be triggered. The type=”accept”
attribute of the <do> element causes the label=”Answer” to be displayed in the lower left corner
of the display.
The Event
The <go> element triggers when the user clicks the <do> label. The href=”#card2" attribute of
the <go> element causes card2 to be displayed on the screen.
The Variable
Card2 displays the $(name) variable from card1, because variables are valid across cards.
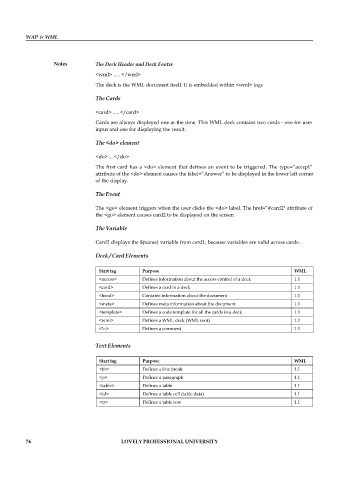
Deck / Card Elements
Start tag Purpose WML
<access> Defines information about the access control of a deck 1.1
<card> Defines a card in a deck 1.1
<head> Contains information about the document 1.1
<meta> Defines meta information about the document 1.1
<template> Defines a code template for all the cards in a deck 1.1
<wml> Defines a WML deck (WML root) 1.1
<!--> Defines a comment 1.1
Text Elements
Start tag Purpose WML
<br> Defines a line break 1.1
<p> Defines a paragraph 1.1
<table> Defines a table 1.1
<td> Defines a table cell (table data) 1.1
<tr> Defines a table row 1.1
76 LOVELY PROFESSIONAL UNIVERSITY