Page 113 - DCAP512_WAP_AND_WML
P. 113
Unit 8: Using Images
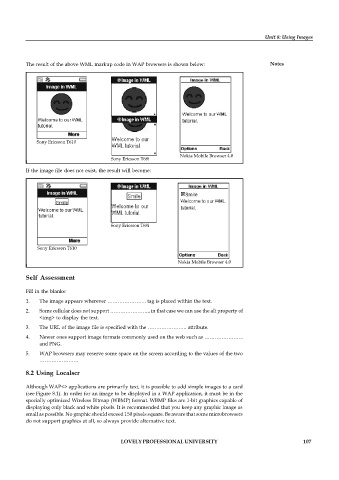
The result of the above WML markup code in WAP browsers is shown below: Notes
Sony Ericsson T610
Nokia Mobile Browser 4.0
Sony Ericsson T68i
If the image file does not exist, the result will become:
Sony Ericsson T68i
Sony Ericsson T610
Nokia Mobile Browser 4.0
Self Assessment
Fill in the blanks:
1. The image appears wherever ………………….. tag is placed within the text.
2. Some cellular does not support ………………….., in that case we can use the alt property of
<img> to display the text.
3. The URL of the image file is specified with the ………………….. attribute.
4. Newer ones support image formats commonly used on the web such as …………………..
and PNG.
5. WAP browsers may reserve some space on the screen according to the values of the two
…………………..
8.2 Using Localscr
Although WAP<> applications are primarily text, it is possible to add simple images to a card
(see Figure 8.1). In order for an image to be displayed in a WAP application, it must be in the
specially optimized Wireless Bitmap (WBMP) format. WBMP files are 1-bit graphics capable of
displaying only black and white pixels. It is recommended that you keep any graphic image as
small as possible. No graphic should exceed 150 pixels square. Be aware that some microbrowsers
do not support graphics at all, so always provide alternative text.
LOVELY PROFESSIONAL UNIVERSITY 107